Monaca - クラウドベースのネイティブアプリ開発環境
これを使えば、ネット環境と対応ブラウザさえあれば、どこからでもアプリ開発ができるとの事。って事は、今自分が持っているAndroidタブレットのEee Pad Transformer(TF101)からでも開発が可能になる!?
と、そんな淡い期待を胸に試してみました。
使用したのはAndrodの標準ブラウザです。まずトップページ。

問題なく表示されました。まぁ普通のページですし当然といえば当然。ちなみにアカウントは既に作成済みでログイン済みです。
プロジェクトの作成はダッシュボードから行うみたいなのでまずはダッシュボードに移動。

ここも問題なく表示されました。ではプロジェクトを作ってみますか。

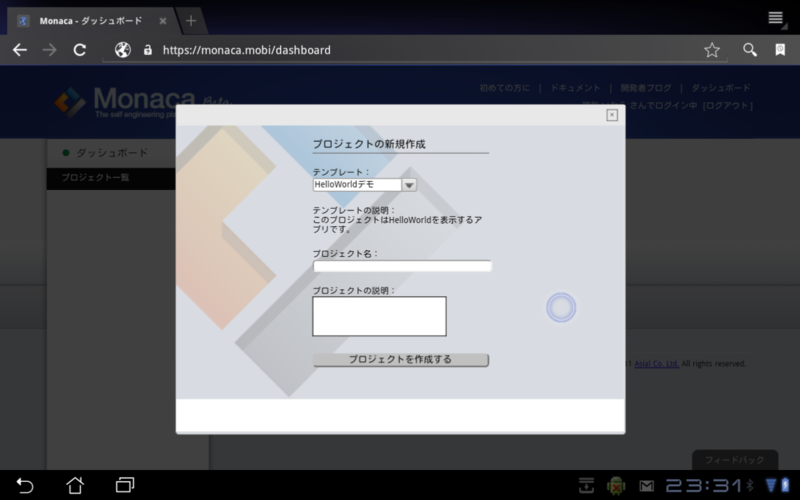
プロジェクトの作成にはまずテンプレートを選ぶみたいですね。HelloWorld用のテンプレートが用意されていたのでまずはそれを使うことにしました。プロジェクト名はひとまずHelloMonacaとしました。

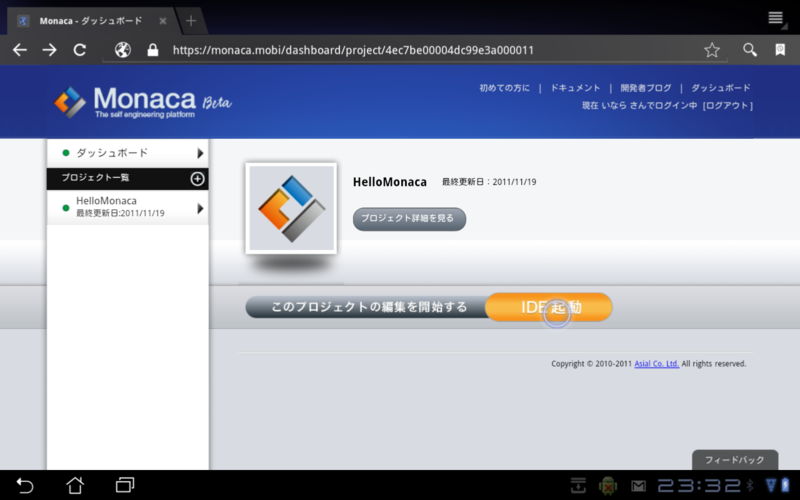
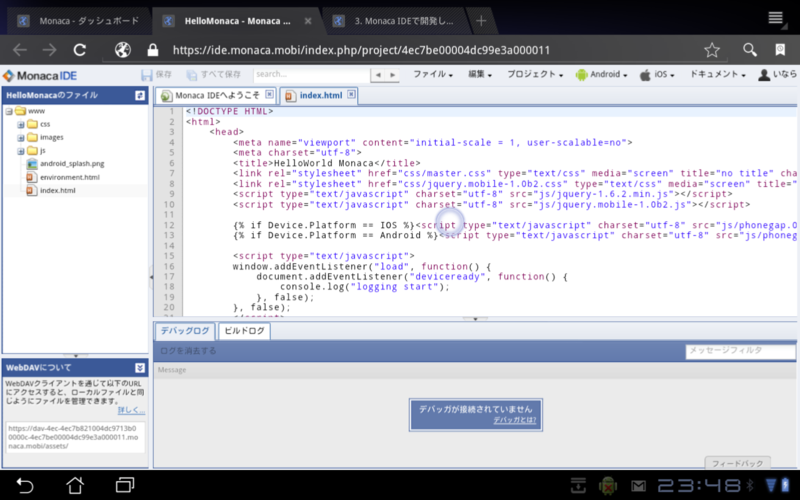
プロジェクト一覧にHelloMonacaが追加されました。早速IDEを起動してみます。うまく起動するかな・・・。

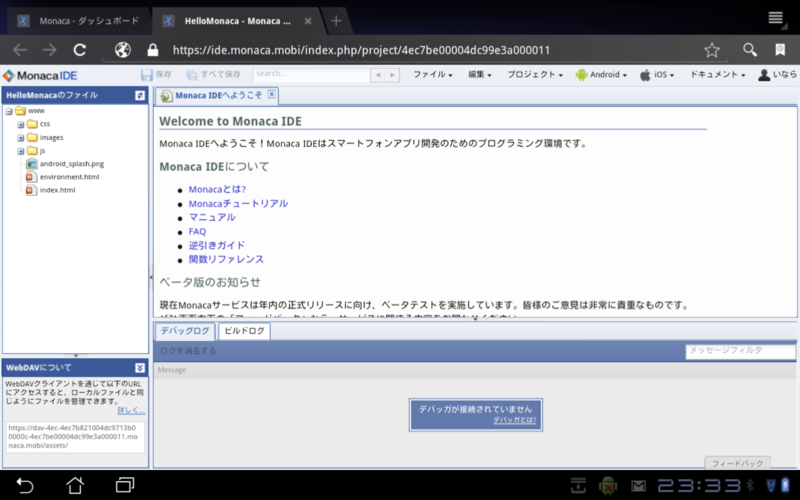
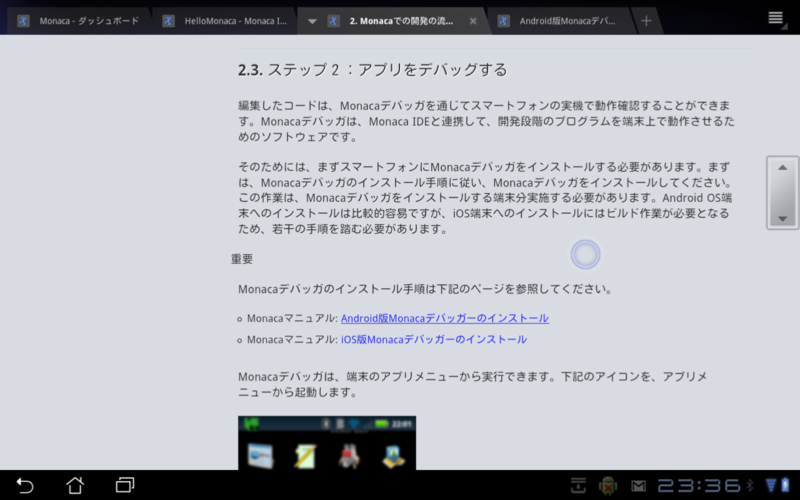
起動した!!なんだかEclipseのような感じですね。気になったのが画面下に「デバッガが接続されていません」の文字。デバッグにはデバッガが必要なんですかね?少しチュートリアルを調べてみることに。

どうやらデバッグには端末に「Monacaデバッガ」というアプリをインストールする必要があるみたいですね。自分はXperiaを持っているので、そこにインストールしてもよいのですが、このTF101も立派なAndroid端末です。スマートフォンではないですけどきっと大丈夫でしょう。

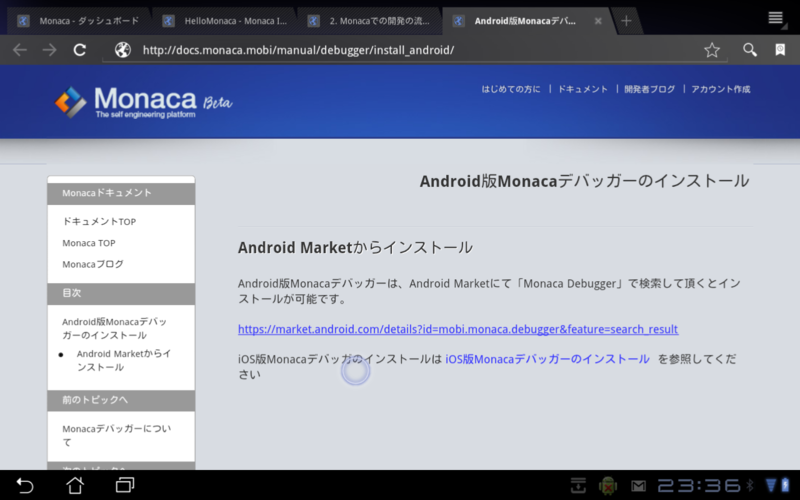
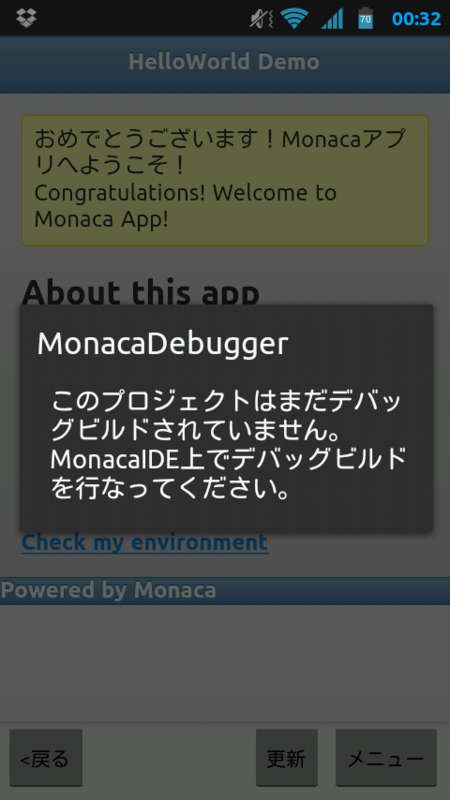
というわけで、チュートリアルに書いてあったマーケットのリンクからインストールします。

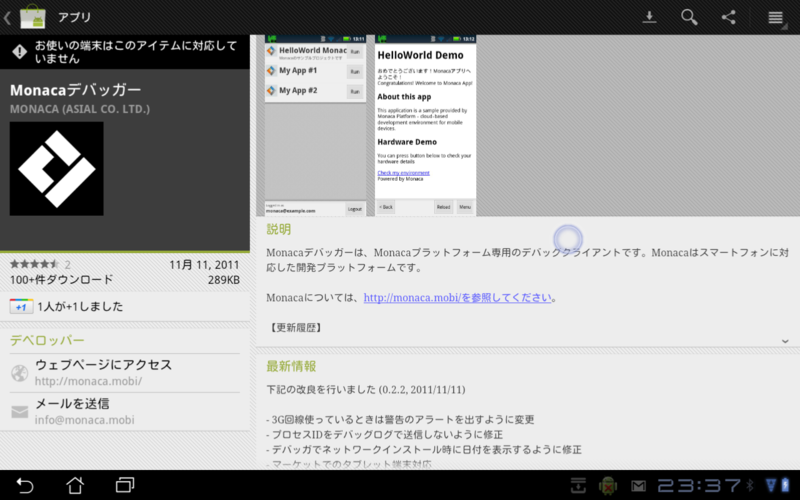
ん?インストールボタンがない・・・?と思ったら左上に嫌な文字が・・・。タブレットじゃだめですか・・・。

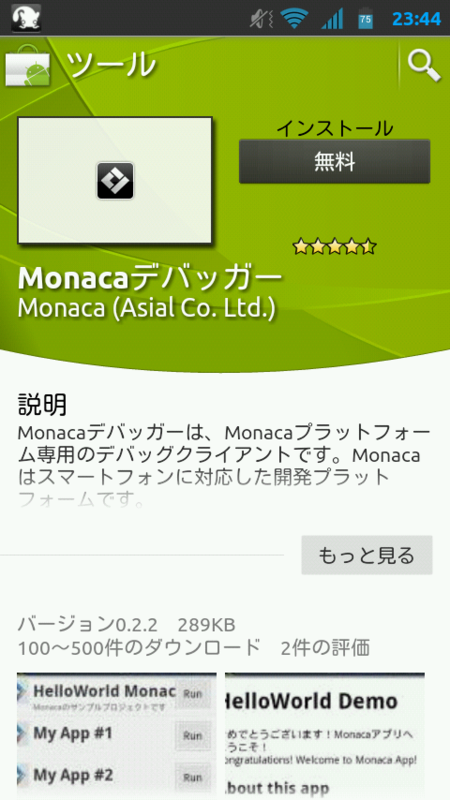
しょうがないので、おとなしくXperiaにインストールすることにします。

アプリを起動するとログインを要求されます。ログインすると、同期されて作成したプロジェクトが表示されるみたいです。ではHelloMonacaを選んでみます。

プロジェクトがデバッグ実行されたみたいです。UIにはJQuery Mobileを使ってるみたいですね。

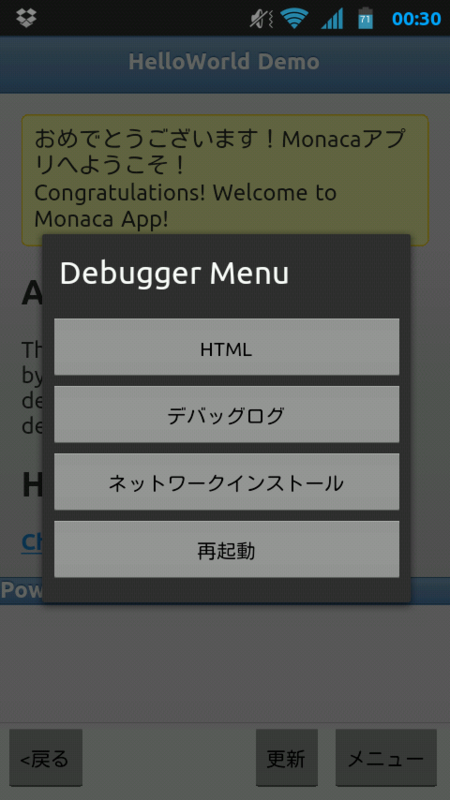
右下のメニューをタップするとデバッグメニューが表示されました。

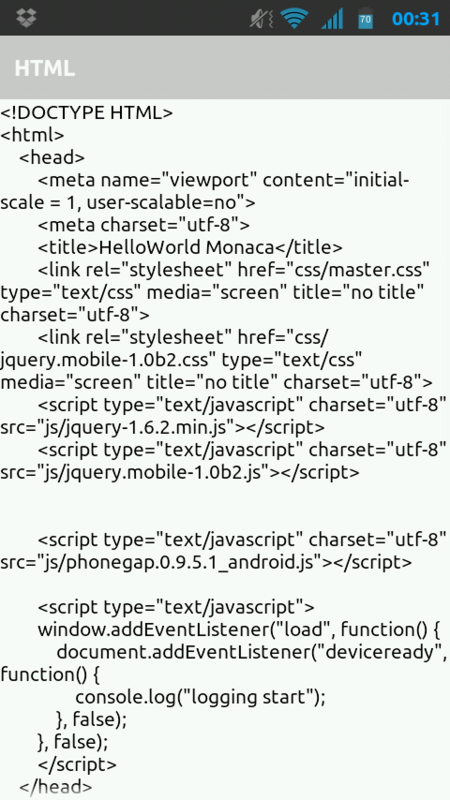
HTMLをタップするとそのまんまHTMLが見れます。

デバッグログ。

ネットワークインストールはアプリをビルドしていなのでできませんでした。
とまぁ一通りデバッガを触ったので、早速TF101でコードを書いてみました。ひとまずindex.htmlを開いて文字列を変更してみますか。

ところが・・・文字を打とうにも一向に画面に反映されず。重いです。とにかく重い。もはや入力カーソルがどこにあるのかさえわかりませんでした。あまりIMEとも相性が良くなく、↓キーで下の行に移動しようとしても、デバッグログ、ビルドログのタブにフォーカスが移動してしまいます。
これは・・・無理ですね。
まぁもともとPCでの開発を想定していると思いますし、ブラウザも推奨のChromeじゃなかったですしね。Android版のChromeが出ればもう少しマシになるかもしれませんね。もしくは後継機のTransformer Primeだとちゃんと動いてくれるんですかね。
どちらにせよ、現状の自分の環境ではおとなしく自宅のWindows PCから使うしかなさそうです。
んー残念。
0 件のコメント:
コメントを投稿